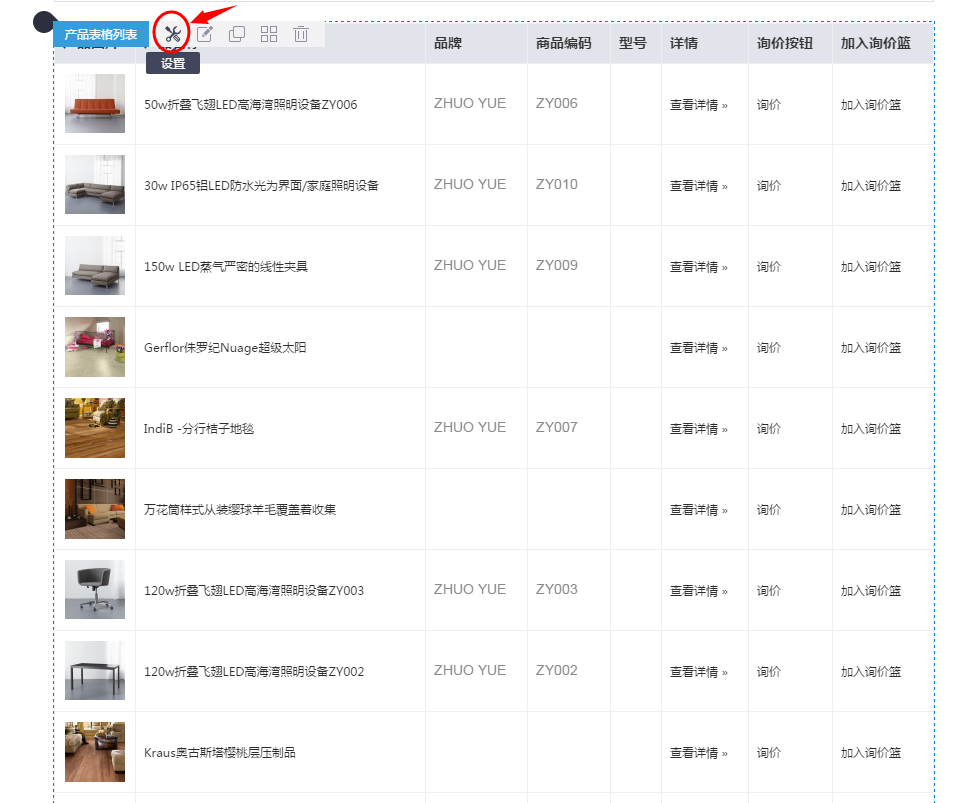
产品表格列表
【组件简介】以表格列表的形式展示多字段的产品信息,可以在组件中灵活配置不同字段是否显示以及调整显示顺序。
【应用场景】产品表格列表主要应用在产品列表页面上,以表格形式展示大部分应用于化工、机械、纺织等行业的产品,这些行业的共性在于不是以产品图片为主打,而是更侧重于展示产品名称、型号、规格等属性字段,所以以表格的形式展示更直观清晰。
1、如何添加产品表格列表组件?





2、如何设置产品表格列表组件?

组件标题:在此可以输入这个组件的标题;
选择列表的产品数据:在此可以选择展示在这个位置的产品,可以是所有产品,也可以是使用筛选条件筛选出来的产品,也可以选择指定的产品;
产品表格列表的字段配置(拖动可调整字段顺序):在这里可以勾选显示在这个组件中的字段,选择好之后,可以按钮鼠标左键调整某个字段的排列顺序;
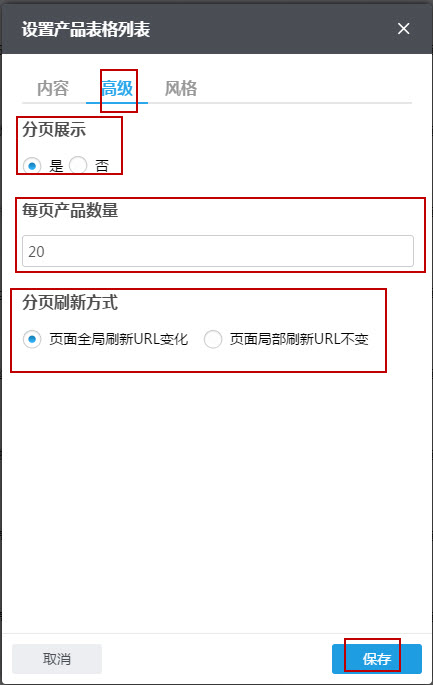
高级:
分页展示:当产品总数量超过每页展示的产品数量时,可以设置是否显示分页;
每页产品数量:选择展示分页时,可以设置每页产品数量;
分页刷新方式:如果展示分页了,那么单击分页时,页面刷新的方式有两种,一种是页面全局刷新URL变化(这种有利于页面优化),另外一种是页面局部刷新URL不变(这种不利于SEO优化,但是利于页面打开速度)。
风格:
列表样式:目前只有一个列表样式;
表头文字颜色:在此可以设置表头文字颜色;
表头背景色:在此可以设置表头背景色;
表格边线颜色:在此可以设置表格边线的颜色;
分页按钮选中颜色:在此可以设置分页按钮选中的颜色;
分页位置:在此可以设置分页的位置。
设置好以上功能之后,需要点保存,不然修改的是无效的。
效果图:
功能优化
1、“产品表格列表“组件,新增隔行变色风格。(2019-9-17优化)
【应用场景】隔行变色及鼠标悬停变色可以让“产品表格列表”在展示产品信息时更易引起顾客的注意。
【操作指导】进入“编辑网站”界面,选择“添加组件”-“产品组件”-“产品表格列表”,在“风格”页签中选择第2种展示风格,并在下方设置隔行背景色、鼠标悬停背景色、遗迹边线粗细即可,操作如下图所示:
【应用效果】如下图所示:
设置好组件的以上设置以后,可以根据需要使用此组件的以下功能,以下是所有组件的通用功能:
3、查看如何编辑组件的样式?
4、查看如何复制组件?
5、查看如何应用组件?
6、查看如何删除组件?
7、查看如何恢复组件?