一、什么是按钮组件?
按钮组件是一个在页面上实现添加带有交互功能按钮的模块,这个按钮可以起到吸引访客去点击引发进一步互动的作用。按钮组件一般添加在页面上需要吸引访客去点击进行下一步互动的地方,比如在一句具有号召力的口号后面添加一个按钮,单击此按钮可以链接到联系我们页面,这样可以吸引访客去填写联系我们表单从而带来订单的机会。按钮组件支持设置按钮上的文字、图标、按钮的链接以及按钮的大小、颜色、样式、交互效果等。
二、如何使用按钮组件?
1、如何查看按钮组件是否已经存在?
如果这个按钮组件已经存在了,就不需要再添加,直接根据需要进行相关操作就可以(具体操作见下文所述);
如果你的页面上需要这个组件,但是还没有添加,就需要先添加按钮组件了;怎么判断页面上有没有这个组件?单击查看如何查看某一块内容是使用什么组件制作的?
2、如何添加按钮组件?
在页面上添加组件的方法都是一样的,单击查看如何添加组件?
添加的组件名称为“按钮”,如下图1所示:
图1:
3、如何设置按钮组件?
3.1 进入组件的“设置”分两种场景
1)此组件已经添加好的场景:进入所有这类组件设置项方法都是一样的,可以参考这个攻略:如何进入组件的设置项?
2)新添加的组件的场景:在添加此组件时会弹出这个组件的的设置话框。
3.2 在组件的设置中可以设置组件展示的内容
按钮文字:此文字显示在按钮上,可以根据需要编辑;
按钮图标:选择了带图标的风格,此处选择的图标才会显示;选择的是不带图标的风格,即使此处选择了图标也不会显示;单击“选择图标”按钮即可选择图标,图标类型丰富多样,如下图3所示;
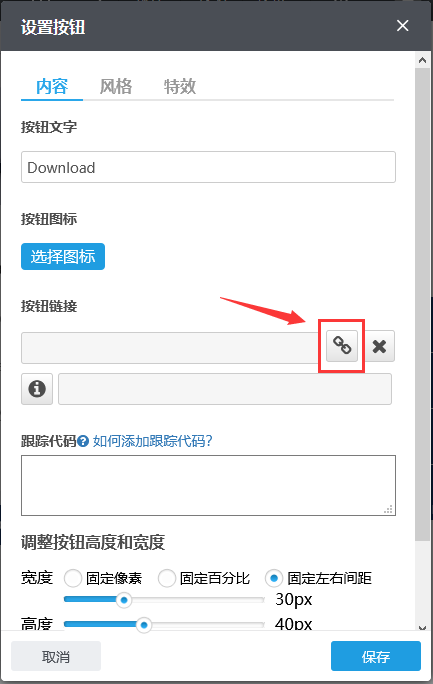
按钮链接:单击此按钮跳转的页面链接,可以通过单击下图2中的“小链子按钮”来设置,支持的链接类型有:站内页面、外部链接、电子邮件、页面锚点、产品分类、文章分类、文件,若是要跳转到网站内的某个页面,直接选择站内页面,然后在下面选择某个页面就可以;单击查看关于链接类型的详细介绍。
调整按钮宽度:按钮宽度的调整支持固定像素、固定百分比、固定左右间距三种设置方式。固定像素:即直接固定按钮的宽度为多少像素;固定百分比:即按钮所占的宽度与按钮组件的宽度的比例,这个比例通过拖动下方的小按钮来调整;固定左右间距:即按钮文字距离按钮左右边框的距离,这个距离通过拖动下方的小按钮来调整。
调整按钮高度:通过拖动小按钮直接调整按钮的高度;
按钮位置:有居左、居中、居右三种位置,这个位置指的是按钮框与按钮组件的相对位置。
图2:
图3:
拖动右侧的滚动条可以查看更多图标哦:
3.3 在组件的设置中可以设置组件展示的风格
按钮样式:支持不带图标样式、也支持带可更换图标样式以及固定图标样式,详情见下图4所示。
图4:
初始样式:支持设置按钮的初始样式,具体支持设置的内容如下(设置位置见下图5)。
背景颜色:即按钮框的背景颜色,单击颜色框右侧的下拉小箭头可以选择颜色,单击颜色即可选择;
文字颜色:既按钮上的文字颜色,单击颜色框右侧的下拉小箭头可以选择颜色,单击颜色即可选择;
边框:既按钮框的边框,支持设置按钮框的颜色、线条、线条粗细,单击下拉小箭头即可选择;
圆角弧度:拖动小按钮可以调整按钮框四个角的圆角弧度;
图标颜色:单击颜色框右侧的下拉小箭头,可以设置图标颜色,选择的不带图标样式,此选项不显示;
图标大小:拖动小按钮可以调整图标的大小,选择的不带图标样式,此选项不显示。
鼠标悬浮样式:即把鼠标放到此按钮上的样式,具体支持设置的内容如下(设置位置见下图5)。
背景颜色:即按钮框的背景颜色,单击颜色框右侧的下拉小箭头可以选择颜色,单击颜色即可选择;
文字颜色:既按钮上的文字颜色,单击颜色框右侧的下拉小箭头可以选择颜色,单击颜色即可选择;
边框:既按钮框的边框,支持设置按钮框的颜色、线条、线条粗细,单击下拉小箭头即可选择;
圆角弧度:拖动小按钮可以调整按钮框四个角的圆角弧度;
图标颜色:单击颜色框右侧的下拉小箭头,可以设置图标颜色,选择的不带图标样式,此选项不显示;
图标大小:拖动小按钮可以调整图标的大小,选择的不带图标样式,此选项不显示;
图标动画:支持选择是否显示图标动画,选择的不带图标样式,此选项不显示。
图5:
3.4 在组件的设置中可以设置组件展示的特效
支持设置鼠标悬浮在按钮上时按钮背景改变特效,见下图6。
图6:
4、保存、预览、发布
设置好以上内容以后要单击页面右上角的“保存”按钮,目的是把此修改保存到网站后台;
然后可以单击“预览”按钮查看不同终端下展示的效果,如果不合适可以到后台再做修改;
如果需要让访客也看到,请单击页面右上角的“发布”按钮,发布之后稍等两分钟左右即可看网站前台展示效果。
根据需要还可以对这个组件做以下操作,具体请单击以下链接了解。
5、单击查看如何编辑组件的样式?
组件的“编辑样式”功能主要可以编辑此组件的以下内容:组件背景、组件边框、组件边距、文字字号、颜色等,根据需求选择使用;
组件的“编辑样式”功能操作入口:所有组件的“编辑样式”功能操作入口都是一样的,具体操作方法请单击查看如何编辑组件的样式?
6、单击查看如何应用组件?
通过组件的“应用组件”功能,可以将当前页面的组件应用到其他页面上,因为原理上它们是同一个组件,所以在任何被应用到的页面上编辑/删除组件时,被应用的页面会一起变化,这个是“应用组件”和“复制组件”最本质的区别。此功能经常用于面包屑导航、产品分类组件、文章分类组件等。被应用过去的组件会出现在页面的最底端,可以用鼠标左键按住组件名称拖动到需要的位置;
组件的“应用组件”功能操作入口:所有组件的“应用组件”功能操作入口都是一样的,具体操作方法请单击查看如何应用组件?
7、单击查看如何删除组件?
如果确定不需要这个组件了,可以通过“删除组件”按钮把此组件删除掉,被删除的组件会默认放到组件回收站中。
组件的“删除组件”功能操作入口:所有组件的“删除组件”功能操作入口都是一样的,具体操作方法请单击查看如何删除组件?
8、单击查看如何恢复组件?
如果需要恢复已经删除的组件,可以到组件回收站中,找到对应的组件,然后执行【还原】操作,即可恢复此组件到原有的页面上,通常会位于页面的最底端。
恢复组件的操作入口:所有组件的恢复功能操作入口都是一样的,具体请单击查看如何恢复组件?
三.组件优化
1.按钮组件新增阴影效果; (2018-1-11优化)
(1)新增功能的应用场景:根据具体页面的背景和风格还可以设置按钮的阴影方向、颜色,修改阴影的偏移、拓展和虚化,以达到最佳的视觉效果。
(2)新增功能的操作方式及应用效果:
2.按钮组件增加nofollow功能; (2017-11-16优化)
(1)新增功能应用场景:按钮组件上添加nofollow的功能入口,勾选后,搜索引擎将不跟踪此链接,避免分散页面的权限;
(2)新增功能操作方法:
3、 如何设置点击按钮可下载文件
(1)场景应用:访客通过点击按钮,可以直接下载相关文件,有助于用户体验;
(2)具体操作方法如下: